- Back to Home »
- javascript »
- Enable and disable drop down list in javascript
Posted by : food
Friday, 31 May 2013
Enable and Disable Two Select box Using Radio Button
Simply Write Below code in Text editor (ANY Notepad , Dreamweaver , Notepad ++ ).
Code is as Below:
<html>
<body onLoad="cLoad()">
<script language="javascript">
function c1()
{
f1.s1.disabled=false;
f1.s2.disabled=true;
}
function c2()
{
f1.s1.disabled=true;
f1.s2.disabled=false;
}
function cLoad()
{
f1.g1[0].checked="unchecked";
f1.s2.disabled=true;
}
</script>
<fieldset style="width:180px;">
<form name="f1">
<legend>
<input type="radio" name="g1" onClick="c1()">Food
<input type="radio" name="g1" onClick="c2()">Drinks
<br><br>
<select name="s1">
<option>Vadapav</option>
<option>Dabeli</option>
<option>Bhajipav</option>
<option>Gathiya</option>
<option>Khaman</option>
</select>
<select name="s2">
<option>Sprite</option>
<option>Mazza</option>
<option>Slice</option>
<option>Thums up</option>
<option>Fanta</option>
</select>
</legend>
</form>
</fieldset>
</body>
</html>
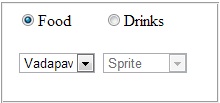
Output is Like this :